
Don’t worry. There are five solid reasons why you don’t need to panic…
- You’ve got till the end of the year
- Google AMP isn’t technically a ranking signal
- It’s *fairly* easy to implement
- The cynical among you will probably be proved correct that Google will just jettison the whole thing after a year anyway (see: authorship)
- There are probably more important things to worry about
Right now though we’re going to concentrate on those top three points, because ultimately enabling AMP means providing a faster, more user friendly experience for mobile search visitors and it is, as I said, *fairly* easy to implement. So you may as well give it a go.
Yes you should be providing the fastest, most user friendly mobile experience within your non-AMPed web pages anyway. And yes surely it would be better for Google to promote education on how to provide better, faster mobile pages, rather than insisting that webmasters implement what is essentially a quick fix.
But right now, Google is pushing AMP, and this is how (after much frustration and banging my head against a laptop) I successfully implemented AMP for my own site.
1) First you’ll need…
This is very specific to my own experience, and you may have a much easier, or much more difficult, route.
However if you have a WordPress site, all you’ll need is to download a couple of plug-ins and have access to Search Console. You may also need access to your web development hosting platform if things don’t run smoothly.
2) Download the Automattic AMP plug-in…
At first we used a plug-in from PageFrog that promised to deliver AMP content and Facebook Instant Articles in one handy tool. However this proved to be unworkable and glitchy.
Instead we downloaded the Automattic AMP plug-in as recommended by Yoast

Once you’ve enabled the plugin, it adds a standard meta tag in the head of your webpages to help Google recognise that AMP enabled versions of them exist.
You can check for yourself, by adding the /amp/ suffix to the end of any URL on your site.
Here’s one of our normal webpages on your desktop:

Here’s the same webpage on your desktop with the AMP suffix:

As you can see it’s very basic stuff. But have no fear, we can style it out!
3) Download the Yoast Glue plug-in
Yoast has developed its own simple to use plug-in called Glue that adds styling options for the Automattic plug-in.
Once you’ve enabled Glue, you can see the settings under SEO>AMP>Design. Here you can set the colours and fonts to be closer to your original desktop page, as well as uploading your own logo and adding you own custom CSS.
Here’s a quick example of our AMP page after a couple of minutes spent in the settings…

It’s not perfect yet, but it’s getting there.
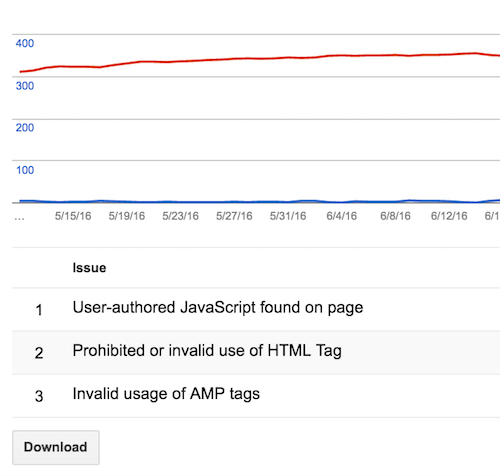
Next you’ll need to check that Google is indexing your AMP pages properly…




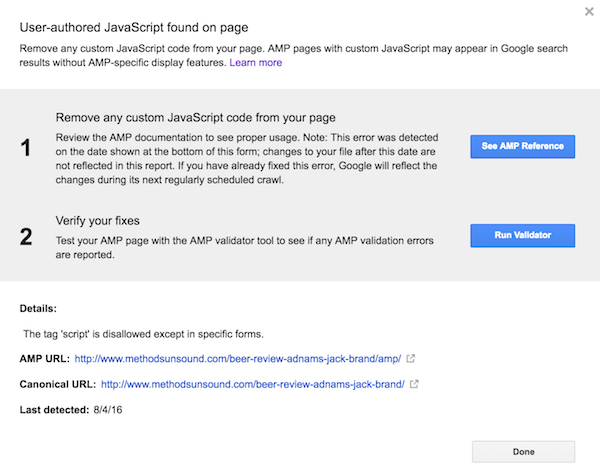
 1) Will take you to a
1) Will take you to a
No comments:
Post a Comment